frontend developoer
PackSunHye‘ s Portfolio
welcome to
portfolio 성장속도가 남다른 개발자 박선혜입니다.



게임학과를 전공한 저는 디자인이나 일러스트를 주로 공부하였지만 웹 디자인이라는 것을 교양으로
처음 접하게 된 후 관심을 갖게되었습니다. 학교를 졸업한 뒤 웹 디자인도 제대로 배워보고 싶어
여러가지 알아보던 중 웹 퍼블리셔나, 프론프 앤드에 대해 알게 되었고 학원을 다니며 배우게 되었습니다.
처음 배운 코딩의 세계는 많이 어려웠지만 그만큼 저에게 도전의식과 재미를 갖게 되어 꿈에도 나올 만큼
빠지게 되었습니다. 물론 제 생각만큼 쉬운 길은 아니겠지만, 더더욱 성장하며 개발자 박선혜가 되겠습니다.
my lovely
cat나의 평생 친구입니다.

새로운 일이나, 무엇이든 계기를 만들어주는 저의 소중한 가족입니다.
물론 집에서 가끔 방해를 하긴 하지만 공부할 때에 곁에 있어주는 기특한 아이입니다.
저를 소개할 때에 빠질 수 없는 존재라 생각해 같이 소개합니다.
물론 집에서 가끔 방해를 하긴 하지만 공부할 때에 곁에 있어주는 기특한 아이입니다.
저를 소개할 때에 빠질 수 없는 존재라 생각해 같이 소개합니다.
script effect 여러 이펙트의 자바스크립트를 공부해보았습니다.
처음 배운 자바스크립트로 메서드나, for문 foreach문 등으로 공부한 이펙트들입니다. 마우스 커서를 움직일 때
글씨가 반전되거나,스크롤을 내릴때 이미지에 이질감을주거나, 이미지를 좌우로 슬라이 드 할 수 있으며
여러 CSS 속성을 검색 할 수도 있고 객관식의 약 60문항의 정답과, 점수를 구할 수 있게 되었습니다.
마지막으로 뮤직플레이어를 만들거나 기억력 게임, 테트리스 게임, 카드 게임을 즐겁게 만들었습니다.

-
QUIZ EEFECT
처음 배운 자바스크립트로 배열을 만들어
직접 60문제의 카드를 만들지 않고 제작했습니다. -
SEARCH EEFECT
간단한 자바스크립트 메서드를 이용하여
서치 게임을 만들어 봤습니다. -
SLIDER EEFECT
플러그인을 사용하지 않고 이미지 슬라이드를
직접 작성해보았습니다. -
MOUSE EEFECT
GSAP를 이용하여 마우스를 움직여 이미지를 반전시키거나
글자를 기울게 만들었습니다. -
PARALLAX EEFECT
패럴렉스 이펙트를 공부하여 스크롤링에 도움이 되는
사이트를 만들었습니다. -
GAME EEFECT
뮤직 플레이어, 기억력 게임, 카드 게임, 테트리스 게임등을 제작하여
게임을 할 수 있는 사이트를 만들었습니다.
사이트도 몇 개 만들어 봤습니다. SITE CODING

반응형이 가능한 사이트로, 이미지 슬라이드는 스와이퍼를 사용하였으며, 그 외 사이트에 자주 쓰이는 이미지 타입, 텍스트 타입, 카드 타입 등등을 이용해 사이트의 기초를 직접 코딩였으며, 이후 REACT 와 VUE로 다시 제작하면서 처음 시작하는 언어의 초기를 단단히 공부했습니다.
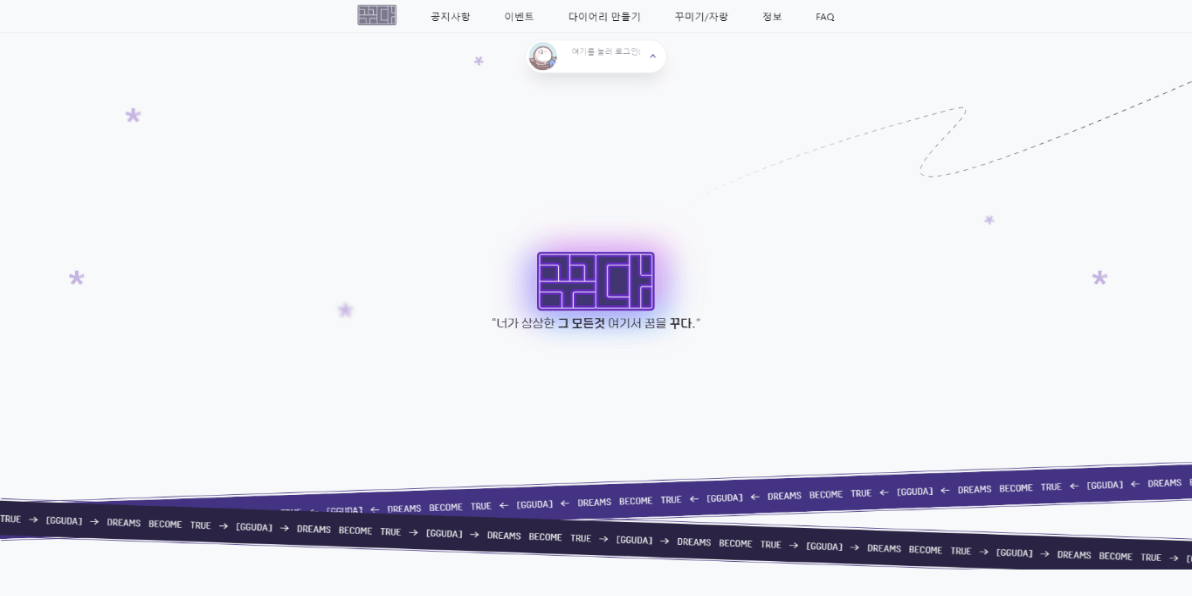
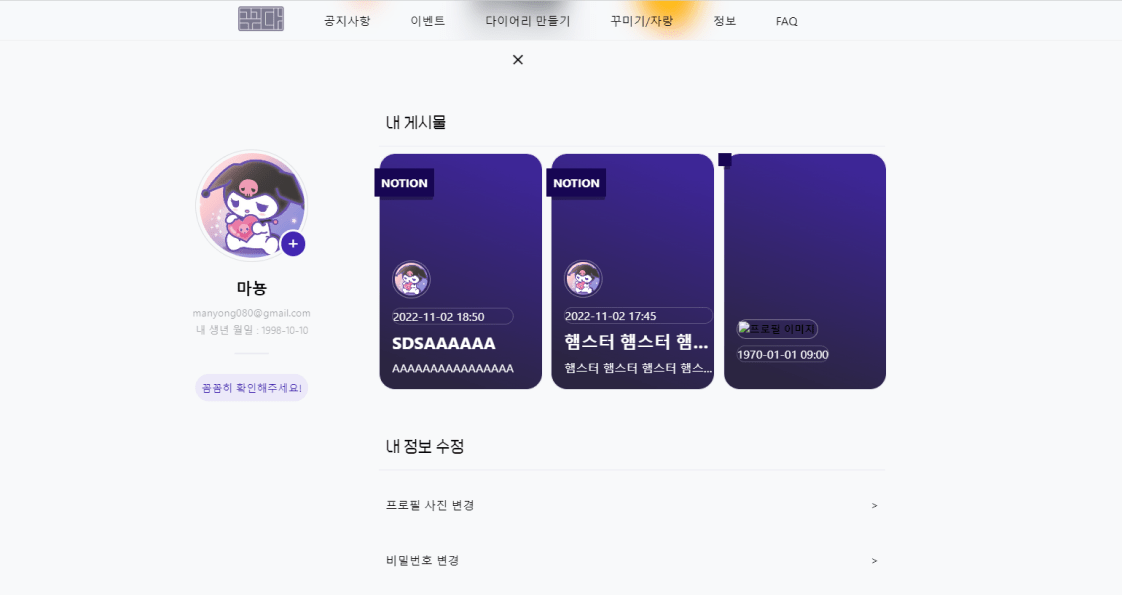
project & gguda
project & gguda


다꾸 웹사이트 ‘꾸다’ 입니다. 꾸다의 뜻은 꿈꾸다의 줄임말이며,
다이어리를 이용하여 사진을 넣거나, 일기를 쓰며 스티커를
넣어 귀여움을 추가해줄 수 있습니다.
그 외 TIP에서 다이어리에 대한 궁금한 점이나 팁을 얻을 수 있거나, 도움을 줄 수 있습니다.
그 외 TIP에서 다이어리에 대한 궁금한 점이나 팁을 얻을 수 있거나, 도움을 줄 수 있습니다.
Diary & sticker site


사이트의 구조와, 반응형 CSS, 회원 가입, 공지사항과 이벤트,
TIP과 관련된 글의 PHP, 댓글 등을 관리하고 만들었습니다. 그리고
마이페이지의 회원 정보 수정도 관리하였습니다.

javascript
quiz effect
search effect
mouse effect
slider effect
parallax effect
responsive react site
react site
vue site
react api site
contact me


핱
빁
빁
빁







